Introduction to Bricks vs Elementor for Professional Web Designers
Bricks Builder and Elementor are two of the most popular WordPress page builders, offering distinct approaches to website design. For professional web designers, understanding the strengths and weaknesses of each tool is crucial to selecting the right one for different projects.
Why Compare Bricks vs Elementor?
Both are leading WordPress page builders for Professional Web Designers, each catering to different user needs. Elementor is favored for its ease of use and extensive templates, while Bricks focuses on performance and clean code.
Comparing them highlights their unique strengths, helping users make an informed decision based on project requirements.


Bricks vs Elementor Key Differences at a Glance
| Aspect | Bricks Builder | Elementor |
|---|---|---|
| Performance | Optimized for speed with lightweight, efficient code, leading to faster loading times and better Core Web Vitals scores. | Feature-rich but resource-intensive, potentially affecting speed, though improvements are made with Performance Mode. |
| Customization | Strong in dynamic content capabilities with advanced CSS control, better suited for developers. | Offers extensive design options, with a large template library and many widgets, but less control over dynamic features compared to Bricks. |
| Interface | Developer-oriented, with a keyboard-first workflow that enhances efficiency and speed. | Intuitive drag-and-drop interface that’s easy for beginners and non-developers to use. |
1-Performance and Speed
Page Loading Speed Bricks vs Elementor Page Builder
Testing Results for Bricks Builder
Bricks Builder is known for its superior page loading speed, designed with a lightweight framework.
It generates clean code without unnecessary scripts, ensuring faster load times even on media-heavy sites. This makes it ideal for achieving high scores in Core Web Vitals.

Testing Results for Elementor
Elementor offers impressive speed with the right optimization but can be slower due to shortcode reliance and additional scripts.
Its performance mode and caching tools help improve speed but may not match Bricks’ out-of-the-box efficiency.

Code Output Efficiency
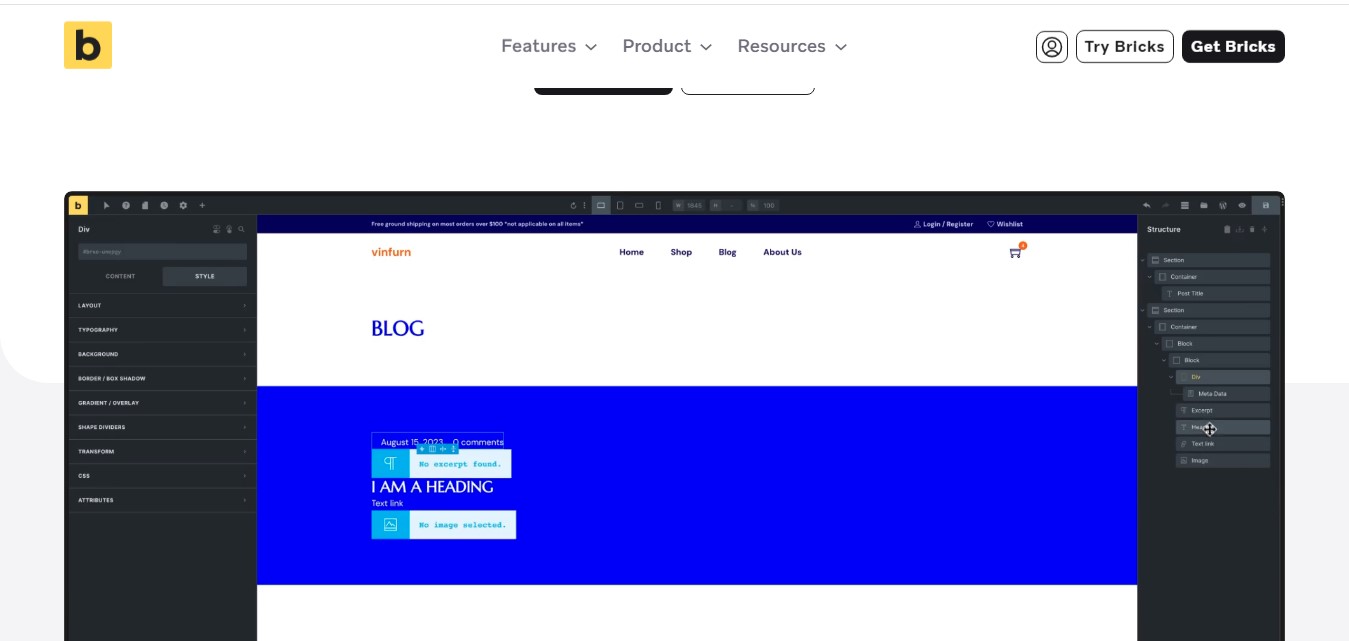
Clean Code vs Shortcodes
Bricks Builder produces minimalistic, clean HTML and CSS, eliminating bloated code. It avoids using shortcodes, making it lighter and easier to debug or migrate.
Elementor’s heavy reliance on shortcodes results in bulkier code. This approach provides functionality but can slow down the site and increase load times.
Impact on Website Maintenance Bricks vs Elementor
Bricks simplifies maintenance with its clean coding structure, ensuring long-term reliability and compatibility. Updates are seamless, with no dependency on external elements.
Elementor’s shortcode dependency can complicate maintenance, especially if the builder is disabled. Migrating or updating can require extra effort to preserve content and functionality.
Customization Options
Design Flexibility
Both website builders excel in flexibility, catering to unique web design needs. Elementor offers a vast widget library and an intuitive drag-and-drop interface ideal for beginners.
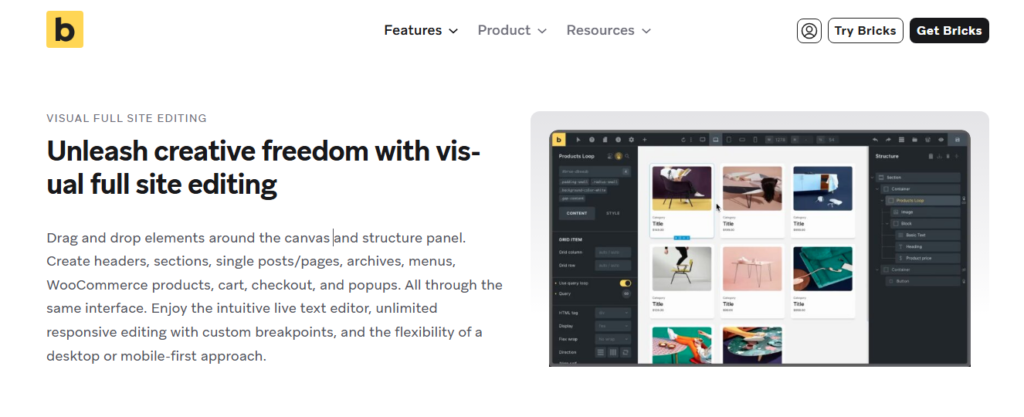
Bricks focuses on developer-centric features, giving users complete control over layouts, advanced CSS, and responsiveness, making it a favorite for detailed customization.
Template Library
Elementor’s extensive template library provides professionally designed layouts for quick website setups. Users can customize pre-made templates effortlessly. In contrast, Bricks features a smaller but growing library with a focus on optimized performance and modern aesthetics.

Custom CSS and Advanced Styling
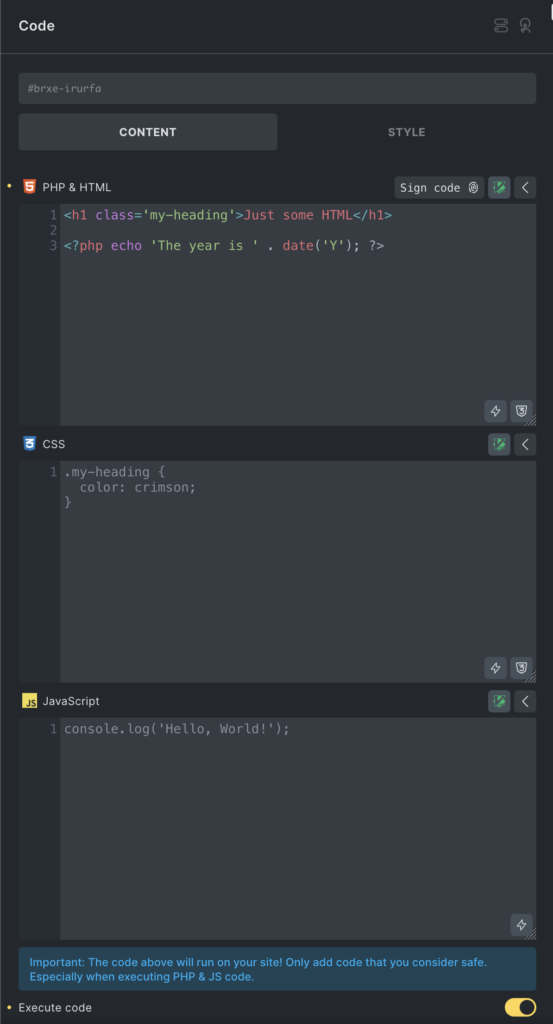
For custom CSS, Bricks Builder allows advanced styling directly within the editor, targeting elements with precision. Elementor supports custom CSS, though it’s restricted to Pro users.

Bricks stands out with developer-friendly controls, like conditionally applied styles, making it ideal for complex projects.
Dynamic Content Capabilities
Dynamic Tags
Elementor enables seamless integration of dynamic content with features like dynamic tags for blogs, portfolios, and WooCommerce. Users can add personalized touches such as post titles, dates, and custom fields without coding.
Loops and Conditional Logic
Bricks takes dynamic content further with loops and conditional logic. Users can display content conditionally based on user actions or roles. This feature provides flexibility for advanced workflows like membership sites or custom post types, streamlining user experiences.
Ease of Use

User Interface Comparison
Drag-and-Drop Simplicity
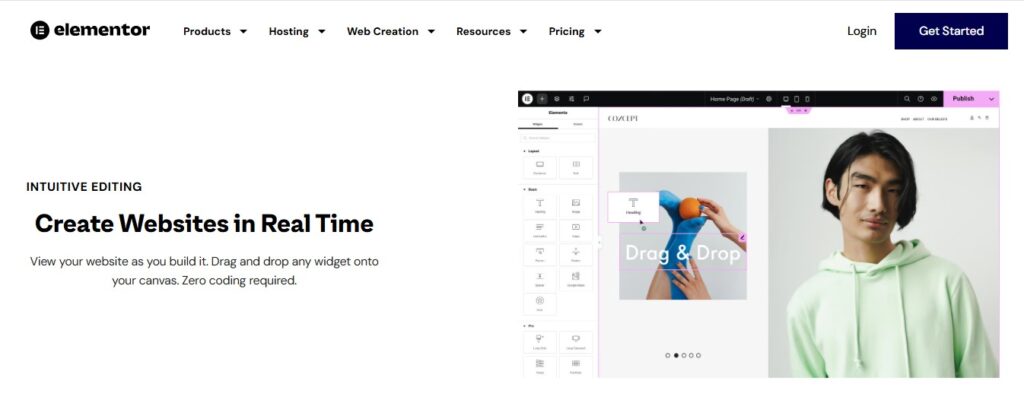
Elementor’s drag-and-drop interface makes it beginner-friendly. The visual editor is intuitive, with real-time previews and no coding required. It’s perfect for those starting with minimal design experience.
Keyboard-First Workflow
Bricks adopts a keyboard-first workflow, enhancing productivity for professional designers. Developers can navigate and style pages faster, benefiting from shortcuts that reduce dependency on mouse interactions.

Learning Curve for Beginners
For beginners, Elementor offers extensive tutorials, a supportive community, and an intuitive design process. Bricks Builder, while powerful, demands a steeper learning curve due to its developer-oriented features. However, once mastered, it provides unmatched flexibility and performance optimization.
SEO and Performance Optimization
SEO-Friendly Features
Optimized Codebase
Bricks Builder generates clean, semantic HTML, ensuring faster page speeds and higher SEO scores. It leverages server-side rendering, a critical factor for reducing CLS (Cumulative Layout Shift). Elementor’s code, while extensive, supports inline customization but often results in bulkier outputs, potentially impacting load times and SEO rankings.
Schema and Meta Tag Support
Both builders allow schema markup for structured data. Bricks integrates schema at a granular level, offering professional web designers unparalleled control. Elementor simplifies meta tag editing through its dynamic tag system, ideal for quick customization of titles, descriptions, and OG tags.
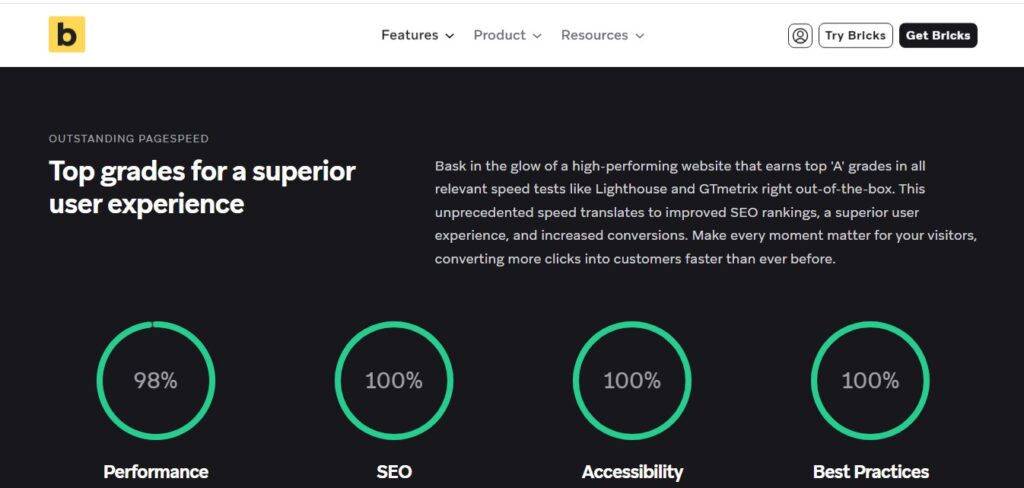
Performance on Core Web Vitals
Bricks Builder’s Lightweight Approach
Bricks achieves a 95+ Google PageSpeed score on default setups. Its minimal use of JavaScript ensures lower TBT (Total Blocking Time), crucial for eCommerce and blog-heavy sites. Tests show Bricks renders content with a reduced server response time compared to Elementor.
Elementor’s Performance Mode
Elementor’s recent updates introduced features like lazy loading and DOM optimization. However, Elementor averages a 75–85 PageSpeed score, suggesting additional tweaks are needed to match Bricks’ efficiency. For professional designers, Elementor’s feature set compensates for its slight lag in performance.
Pricing and Value for Money
Pricing Tiers
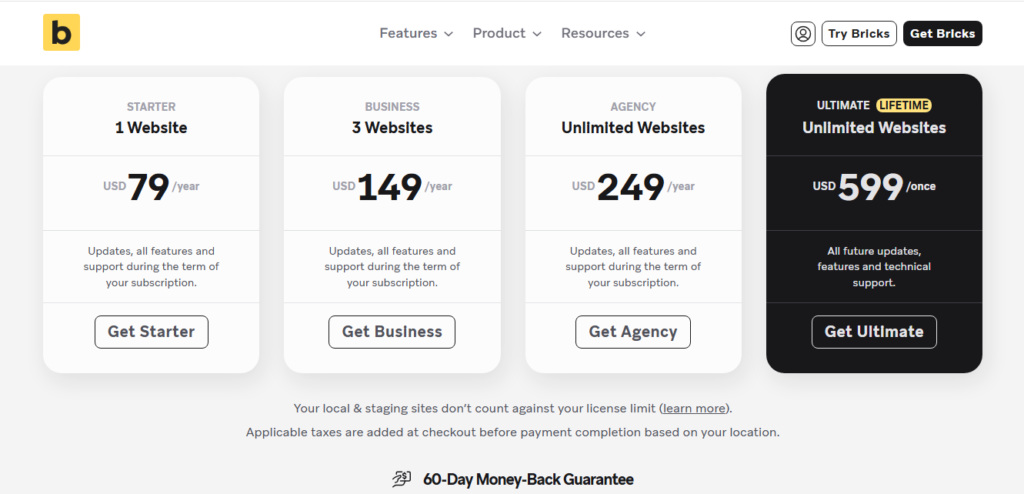
Bricks Builder offers a lifetime license at $149 (for unlimited sites), making it an economical choice. This one-time payment model appeals to agencies needing long-term, predictable costs.

Pricing Plans
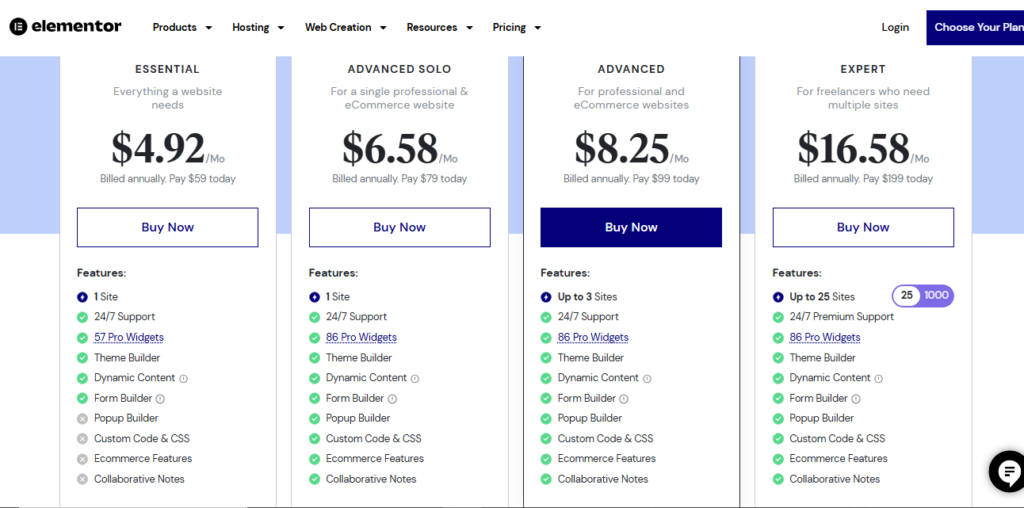
Elementor’s Pro plans range from $59/year (1 site) to $399/year (1000 sites). While it’s more expensive, Elementor justifies its pricing with third-party integrations and a vast library of templates.

Comparing Cost vs Features
For freelancers, Bricks offers unmatched value. Agencies benefit more from Elementor’s scalability and support options despite higher recurring costs. Elementor’s advanced ecosystem justifies its pricing for feature-heavy websites.
WooCommerce Integration
Features for E-commerce Sites
Product Page Customization
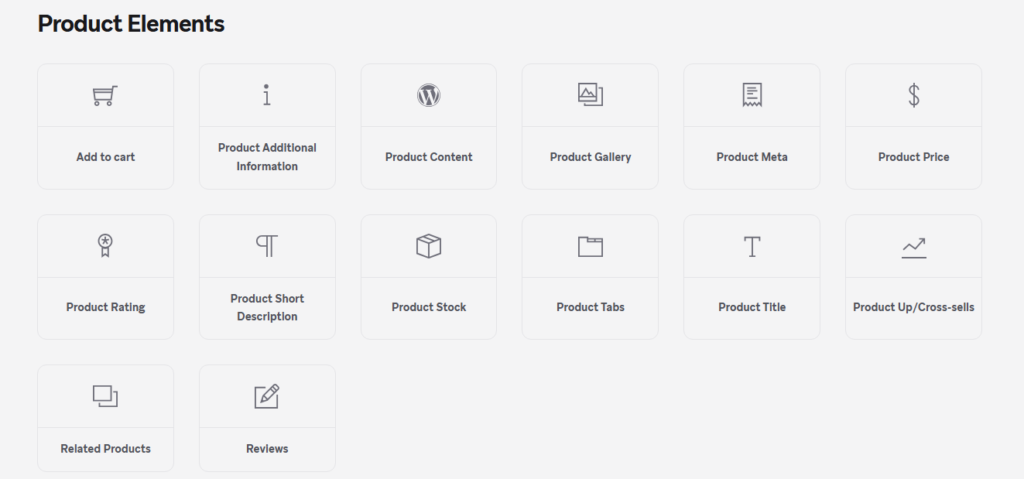
Bricks excels with dynamic content loops and responsive design for WooCommerce products. Elementor’s WooCommerce widgets, such as “Add to Cart,” streamline product page creation but add weight to the page load.

Cart and Checkout Page Design
Bricks ensures blazing-fast cart performance, reducing abandonment rates. Elementor emphasizes design flexibility, enabling branded checkout experiences but may require caching plugins to maintain speed.
Performance with WooCommerce
Bricks Builder delivers lightweight templates that ensure quicker product and checkout page loads. Elementor’s WooCommerce integration supports advanced features but tends to perform slower on larger eCommerce sites without third-party optimization tools.
Community and Support
User Community and Resources
Facebook Groups and Forums
Elementor’s community has over 150,000 active members globally, offering rich peer-to-peer resources. Bricks’ smaller but rapidly growing community emphasizes professional collaboration over quantity.
Tutorials and Documentation
Elementor’s library of beginner-friendly tutorials and video guides is unmatched, making it perfect for first-time users. Bricks caters to experienced professionals with technical walkthroughs and developer-focused guides.
Customer Support Comparison
Elementor offers 24/7 chat support with Pro plans, ideal for large-scale agencies. Bricks provides efficient email-based support, prioritizing quality over response time. Both ensure regular updates based on community feedback.
Key Facts & Figures:
- Bricks PageSpeed Scores: 95+ in most tests with minimal code.
- Elementor’s Global Community: Over 10 million active installations.
- Pricing Contrast: Bricks ($149 lifetime) vs Elementor ($59–$399 annually).
- WooCommerce Compatibility: Bricks optimizes speed; Elementor offers widgets.
Pros and Cons
Pros of Bricks Builder
Cons of Bricks Builder
- Smaller Community: Although growing, Bricks’ community is significantly smaller than Elementor’s, which limits third-party resources and plugins.
- Learning Curve for Beginners: The builder is geared more toward experienced designers, which might make it intimidating for newcomers.
Pros of Elementor
- User-Friendly Interface: Elementor’s drag-and-drop editor is intuitive, making it ideal for beginners.
- Vast Template Library: With over 300 pre-designed templates and 100+ widgets, Elementor caters to diverse design needs.
- Third-Party Integrations: Elementor’s ecosystem supports a wide range of add-ons, increasing its functionality.
- Active Community and Support: With over 10 million active installations, Elementor boasts an extensive network of users and resources.
Cons of Elementor
- Performance Overheads: Elementor’s heavier code can slow down websites, requiring additional optimization efforts.
- Annual Subscription Cost: Plans start at $59/year for one site and go up to $399/year for 1000 sites, which may not suit budget-conscious users.
- Dependent on Add-ons: Some advanced functionalities often require third-party plugins, adding to the complexity.
Use Cases and Recommendations
Who Should Choose Bricks Builder?
Bricks is perfect for professional web designers and developers who prioritize performance and scalability. Its lightweight nature makes it ideal for SEO-focused projects, large-scale eCommerce websites, and agencies looking for cost-effective solutions.
Who Should Choose Elementor?
Elementor is a go-to for beginners and small businesses seeking quick, visually appealing websites. Its drag-and-drop simplicity and extensive template library cater to users without coding knowledge, making it an excellent choice for portfolio sites, blogs, and small eCommerce stores.
Conclusion
Final Verdict
Both Bricks and Elementor excel in their respective domains. Bricks shines with its performance and advanced dynamic capabilities, whereas Elementor is unbeatable in usability and ecosystem support. The decision boils down to the project’s requirements and the user’s experience level.
Key Takeaways
- Performance: Bricks leads in speed and clean coding.
- Ease of Use: Elementor wins with its beginner-friendly interface.
- Value for Money: Bricks offers a lifetime license, while Elementor provides annual plans with robust features.
- Community Support: Elementor has an edge with its expansive user base and resources.
FAQs
Can You Use Bricks Builder and Elementor Together?
While technically possible, using both builders on the same site can lead to performance issues and conflicting functionalities. It’s best to pick one based on your requirements.
Which is Better for Beginners?
Elementor is the better option for beginners due to its intuitive drag-and-drop interface and extensive tutorials.
Which Performs Better in SEO Rankings?
Bricks Builder outperforms Elementor in SEO due to its lightweight and clean codebase, leading to faster loading times and improved Core Web Vitals scores.
